Reading Excel File In React Js
Import Excel from grapecityspread-excelio. CreateReadStream pathtofile.
Reading Sharepoint Document Library Excel File using Spfx and Pnpjs Xslx.

Reading excel file in react js. After that your Excel data will show as JSON string. Readeronload function e var data. Let router expressRouter.
Finally a loop is executed over the JSON Array and the HTML Table is populated. I am trying to read an excel file using react js It contains a method called OnChange which is reading the excel file. Get first worksheet const wsname wbSheetNames 0.
Var bytes new Uint8Arrayetargetresult. In this tutorial I will show you how to upload read Excel file in Nodejs then save data into MySQL Database. Let express requireexpress.
Available choices are - No JavaScript Framework React and Knockout. You can use the file to create view edit analyse data charts budgets and more. It can be accessed as follows.
Const reader new FileReader. Readeronload evt evt on_file_select event Parse data const bstr evttargetresult. I data StringfromCharCodebytesi.
For var i 0. Return contextsync then function consolelog The name of the last worksheet is lastSheetname. ReactExcel component - a custom Reactjs component for rendering and editing an excel sheet on the screen.
Function Upload const fileUpload documentgetElementById fileUpload. If typeof FileReader undefined const reader new FileReader. Next well change the JSX code of SalesTablejs file to add a button to export the SpreadJS worksheet data to a local file.
In the onChange handler invoke the ExcelRenderer function and provide file object from the event handler to the ExcelRenderer function to obtain JSON data from sheet fileHandler. Then rows rows is an array of rows each row being an array of cells. Choose your local machine excel sheet by input.
Read and process Excel file. Const ws wbSheets. The library consists of 3 parts.
C Corner Q1 2021 MVPs Announced. Const sheets fileSheetNames Here the value of the sheets will be 2. Let upload requireconfigmulterconfigjs.
Const readXlsxFile require read-excel-filenode. The Excel file is a spreadsheet file format created by Microsoft for use with Microsoft Excel. Then rows.
Let path __basedir views. Readable Stream. I have successfully read excel file using Sheetjs s npm version xlsx.
Else alertThis browser does not support HTML5. We are going to use SheetJS js-xlsx Spreadsheets simplified to read and process the excel file. ReadXlsxFile fs.
If regextest fileUploadvaluetoLowerCase let fileName fileUploadfiles 0name. Else alertPlease upload a valid Excel file. Function GetTableFromExceldata Read the Excel File data in binary var workbook XLSXread.
This is my code for uploadjs where I am trying to upload an excel file and read some of its rows which contains specific keywords. Import saveAs from file-saver. Javascript by Jittery Jellyfish on Oct 10 2020 Donate.
To export data from our application to an Excel file xlsx extension we have to modify the SalesTable component declaring the import for the ExcelIO and the file-saver components. F file var name fname. Excelrun function context var lastSheet contextworkbookworksheetsgetLast.
Import readXlsxFile from read-excel-file const input documentgetElementById input inputaddEventListener change readXlsxFile inputfiles 0then rows rows is an array of rows each row being an array of cells. Open the file excelPagejs and edit as follows. Routerget reqres consolelog__basedir __basedir.
This JavaScript plugin works in web browsers and. Ajax call that read the CSV file converts data to JSON display data on the list HTML. Import React Component from react import Table Button Popconfirm Row Col Icon Upload from antd import ExcelRenderer from react-excel-renderer export default class ExcelPage extends Component render return Importing Excel Component In the above code we create the component ExcelPage import.
Import as XLSX from xlsx. ReadFile function - reads excel file with the use of SheetJS library. The number of files in that particular excel file is available in the SheetNames property of the workbook.
Const regex a-zA-Z0-9s_- xlsxlsx. Const wb XLSXread bstr typebinary. Const excelWorker requirecontrollersexcelcontrollerjs.
First the npm module is included in the readjs file and then the excel file is read into a workbook ie constant file in the above program. GenerateObjects function - generates an array of objects from excel sheet data using the following template. Reading Sharepoint Document Library Excel File using Spfx and Pnpjs Xslx.
The Excel file is read as Binary data using HTML5 FileReader and then the Binary data is read using the xlsx Excel plugin which returns rows from Excel in JSON Array format.
 Microsoft Excel 2010 Inside Out Python Javascript Angular Angularjs Reactjs Vuejs Webdev Perl R Microsoft Word 2010 Microsoft Excel Microsoft Project
Microsoft Excel 2010 Inside Out Python Javascript Angular Angularjs Reactjs Vuejs Webdev Perl R Microsoft Word 2010 Microsoft Excel Microsoft Project
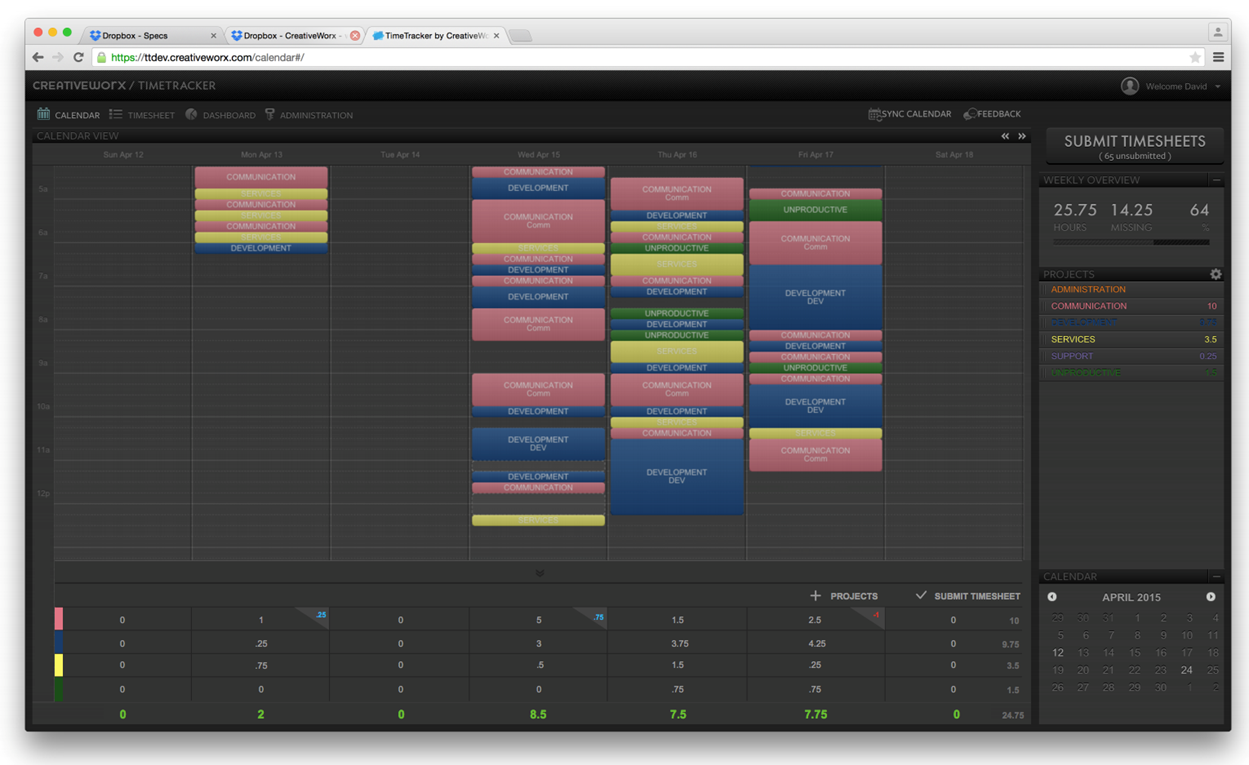
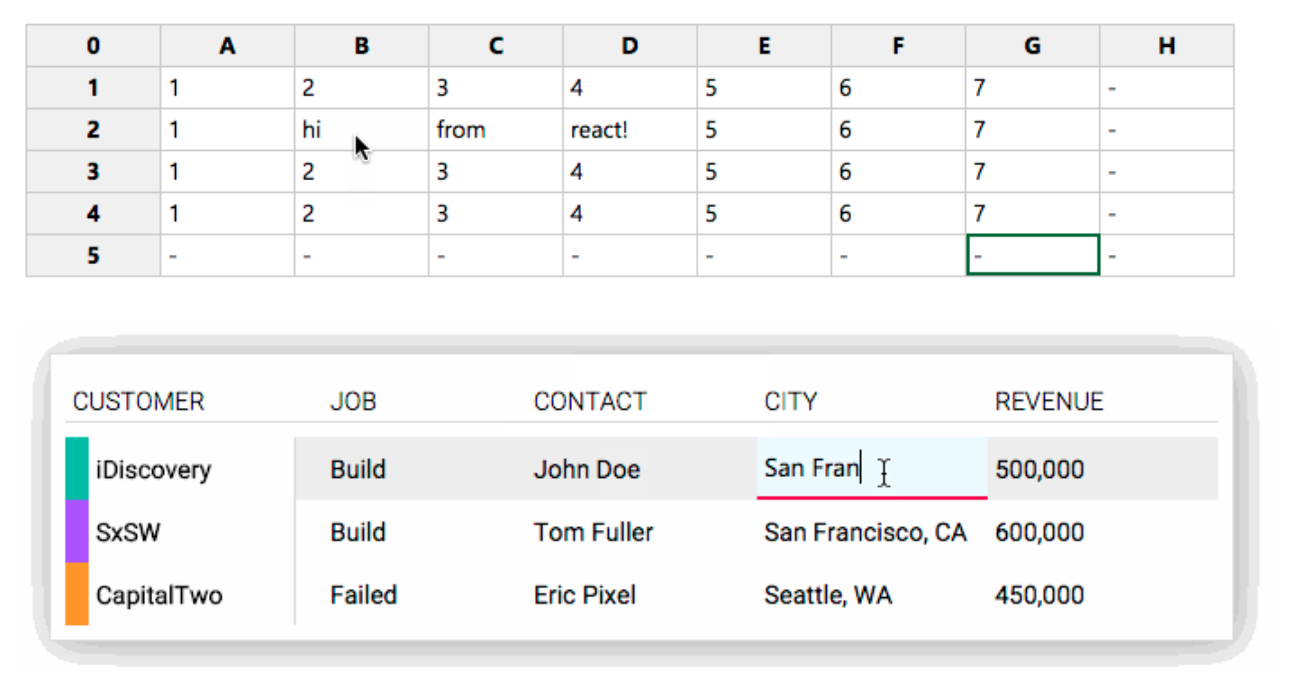
 Building A Reactjs Spreadsheet Component Cse Developer Blog
Building A Reactjs Spreadsheet Component Cse Developer Blog
 Mastering These Key React Concepts Will Help You Very Quickly To Get Up And Running With This New Front End Web Development Programming Concept React Tutorial
Mastering These Key React Concepts Will Help You Very Quickly To Get Up And Running With This New Front End Web Development Programming Concept React Tutorial
 Export Excel Data From React Project Using Web Api Youtube
Export Excel Data From React Project Using Web Api Youtube
 Using Chart Js With React Youtube
Using Chart Js With React Youtube

 How To Export Data To Excel In Reactjs
How To Export Data To Excel In Reactjs
 Quickly Render And Display Excel Spreadsheets On A Webpage With React Js By Ashish Deshpande Hashmapinc Medium
Quickly Render And Display Excel Spreadsheets On A Webpage With React Js By Ashish Deshpande Hashmapinc Medium
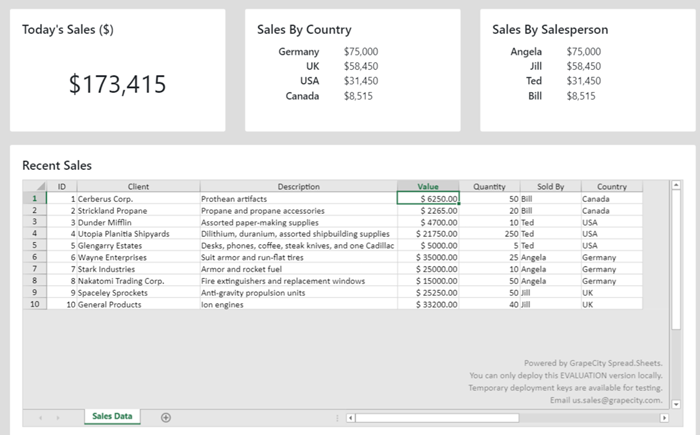
 Adding Excel Import And Export To A React App Spread
Adding Excel Import And Export To A React App Spread
 How To Export Data To Excel With React Js
How To Export Data To Excel With React Js
 React Js Tutorial Upload Excel File In Reactjs App Youtube
React Js Tutorial Upload Excel File In Reactjs App Youtube
 Exporting Data To Excel With React By Bhargav Bachina Bits And Pieces
Exporting Data To Excel With React By Bhargav Bachina Bits And Pieces
 Microsoft Excel Data Analysis And Business Modeling 5th Edition Python Javascript Angular Angularjs Reactjs Vuejs Microsoft Excel Data Analysis Excel
Microsoft Excel Data Analysis And Business Modeling 5th Edition Python Javascript Angular Angularjs Reactjs Vuejs Microsoft Excel Data Analysis Excel
 React Read Excel Using Sheet Js Youtube
React Read Excel Using Sheet Js Youtube
 Download Excel Power Pivot And Power Query For Dummies Book Pdf Dummies Book Excel Business Analyst
Download Excel Power Pivot And Power Query For Dummies Book Pdf Dummies Book Excel Business Analyst
 Pin On Education Programming Javascript
Pin On Education Programming Javascript
 Building A Reactjs Spreadsheet Component Cse Developer Blog
Building A Reactjs Spreadsheet Component Cse Developer Blog


